目次
私がWordPressテンプレートに右カラムを選ぶ理由

WordPressブログだけではありませんが、あらゆるブログ機能には以下のタイプのテンプレートから自分のビジネスに最適なテンプレートを設定できるようになっています。

さて、WordPressのテンプレートを選ぶときに「どのカラムを選んだらいいのか」と迷われるのではないでしょうか?
私の場合、ブログを始めたばかりの頃は3カラムのテンプレートを好んで選んできました。3カラムのテンプレートを使ってきたのはアフィリエイトに当時は効果的だったからです。
それと見栄えの良さです。情報量も多かったですし。両サイドバーに売れ時のアフィリエイト商品バナーをペタペタ貼っていました。
ちなみに情報量が多い場合に限り、使い方にもよりますが3カラムのテンプレートは現在でも効果的だと思います。当時はライブドアブログやFC2ブログで3カラムのブログを複数立ち上げていましたね。
その次につくったのはアメーバブログです。アメブロも3カラムでした。メルマガ登録フォームを左上に設置し、そこからリスト(個人情報)をいただけるようにしていました。

2010年にスタートしたアメブロ
アメブロを作った時は「SEO」をほとんど意識していませんでした。アメブロの読者登録からのメルマガ登録の導線として戦略的にアメブロをつかっていました。
しかし、この記事の対象はブログ集客の初心者です。というわけで、
これからWordPressを始める初心者の方(特にコンテンツ重視のブログ)にとっては「3カラム」や「左カラム」のテンプレートはおすすめできません。
それはこの「DRM集客実践会」ブログに「右カラム」のテンプレートを選んだ理由でもあります。ポイントはたったの一つ。
「SEO的にはどうなのか?」
ってことに尽きます。結論から言うと、右カラムの方がSEO的には有効だということです。
では「なぜ右カラムがSEO的には有効なのか」について説明していきたいと思います。
重要なのはコンテンツエリア

左サイドエリアや右サイドエリアにはカテゴリーや内部リンクの類が多いと思います。しかし、一番読んでもらいたいのはコンテンツエリアのはずです。
ワードプレス集客の肝となるのはコンテンツエリアの更新頻度です。
まずはメインとなるコンテンツエリアを読んでもらってから、サイドメニューという流れが理想なんですね。まずはこのことを頭の隅に入れておいてください。
ビジターの目の動きを考える

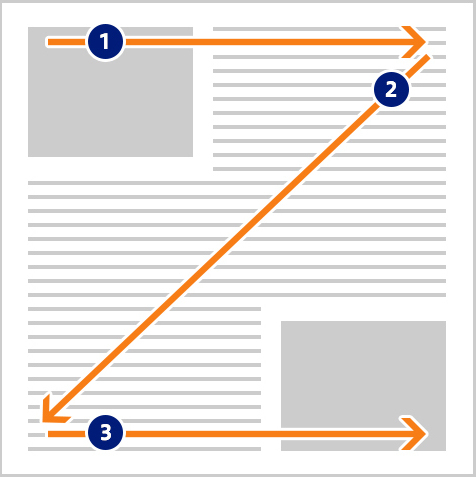
ビジター(サイトの訪問者)があなたのワードプレス(ホームページ)を訪ねた時の目の動きを考えてみましょう。いや、考えると言っても何もむずかしくはありません。
あなたが実際に他のホームページを訪ねた時の目の動きを思い返すだけで結構です。
縦型の日本語で書かれた回転寿司などのチラシコピーなら右側から読み始めると思いますが、ホームページの場合は左から右へと文章を読み進めていくはずです。
ホームページのルーツは欧米にあります。英字の場合は左から右へというのが自然です。
ということで、この「左から右に読む」というルールは、この先も変わることはないと思います。
検索エンジンのクローラーから考える
先ほどはビジターの目の動きから考えました。ここではSEO対策をする上で最も大切な検索エンジンのクローラーの観点から考えてみたいと思う。
検索エンジンは人間のように文章を読むという動きではなく、HTML(HyperText Markup Language ハイパーテキスト マークアップ ランゲージの略)という非言語を読み込んでいきます。

つまり、HTMLに書かれた情報が上にあればあるほど、検索エンジンのクローラーは重要な情報として確実に読み込んでくれるということです。
※尚、HTMLはホームページ上の空欄の部分で右クリック→ソース表示で見ることができます。
左カラムのクローラーの道筋を考える

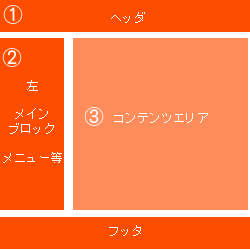
図に番号が書かれていますが、左カラムのテンプレートの場合は、
①ヘッダーエリア
↓
②左サイドエリア
↓
③コンテンツエリア
↓
そして、フッターエリアという順番でHTMLは書かれています。
よってこの順番で検索エンジンのクローラーは読み込んでいきます。
もうお解りだとは思いますが左カラムの場合、一番読んでもらいたい③のコンテンツエリアは、検索エンジンクローラー的には一番最後の読み込みとなります。
もし、左サイドエリアに集客には特に必要のない大容量のブログパーツなどがあった場合はどうなるでしょうか?③のコンテンツエリアまで読み込んでくれない可能性があるということです(汗)
これだけは避けたいところではないでしょうか。
右カラムのクローラーの道筋の場合は?

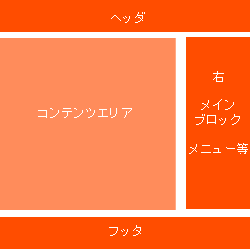
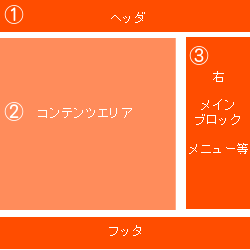
次に右カラムのクローラーの道筋です。こちらも番号どおり、
①ヘッダーエリア
↓
②コンテンツエリア
↓
③右サイドエリア
↓
そして最後にフッターエリアという順番でHTMLは書かれています。
よってこの順番で検索エンジンのクローラーは読み込んでいくのです。
仮に右サイドエリアに沢山のブログパーツがあったとしても、メインでもあるコンテンツエリアを読み込んだあとに巡回することになるので、SEO的にも安心ということになります。
ヘッダーエリアには何を書けばいいのか?
ということは、です。
右カラム、左カラム、3カラムに共通して一番最初に検索エンジンの読み込みが始まる①のヘッダエリアは、SEO的に最も重要なエリアであることがお解りいただけたのではないでしょうか?
①のヘッダーエリアは主にWordPress(ホームページ)のタイトルやサブタイトル(ディスクリプション)などが関係してくるエリアです。
ブログのタイトルには必ず地域名やサービス名などの検索されたいキーワードを入れておく必要があるということになります。特にヘッダーエリアのタイトルについては基本固定なので、よく考えて付ける必要があります。
尚、ブログタイトルの付け方のポイントとしては
①店舗系のWordPress→ 地名(駅名)+業種名+名前等
②コンテンツ系のWordPress→ 強い悩みやメリット+業種名+名前等
この辺りを意識するとSEO的にも効果的だと言えるでしょう。
この記事のまとめ
①ビジターの目の動きは左から右へと動いている。
②検索エンジンのクローラーの動きもほぼ同じ
③よって右カラムがSEO的には最適
④ヘッダーエリアのタイトルには検索されたいキーワードを必ず入れておく
補足:コンテンツエリアの内容はタイトル、つまり検索されたいキーワードに応じた内容が好ましい。リンクを張る場合はサイドエリアよりもコンテンツエリア(本文)の最後の方が望ましい。
以上、ワードプレスのテンプレートは右カラムか左カラムか?でした。
DRM集客実践会は、ワードプレスブログによるオンライン集客とチラシやDMを活用したオフライン集客を有効的に活用し、地域ダントツNo.1集客を目指しています。