目次
知らなかったでは済まされないWordPressにおける画像の使い方


さて、今回はWordPressのコンテンツに画像を使用するときの注意点についてシェアさせていただきます。不明な点は質問にお答えしますので、まずは本記事をご覧ください。
今回のお相手は僕の友人のアキさんです。WEBの初心者で、WordPressを使い始めたばかりの彼女。自分のホームページから、たくさんの患者さんに呼びかけたい。そして多くの人の症状を緩和してあげたいと思っている人助け精神旺盛な治療院の院長です。
記事に画像を入れるとSEOに影響するのか?

まず、SEO対策の面でどうか?です。SEOは検索エンジン最適化のことで、検索された時に上位表示させるための方策でしたよね。


検索エンジンは、クローラと呼ばれるWEB上の情報を取得するためのプログラム(ロボット)が、WEBサイト中のテキスト(文字)を拾うものです。
日本で主な検索エンジンと言えばGoogleですね。そういった検索エンジンは、テキストの内容から、クローラが有益なコンテンツだと判断したサイトを上位表示するような仕組みとなっているんです。


そう思うのも無理はないですね。
しかし、Googleなどの検索エンジンの運営会社は、長年改良を重ねてきています。
その結果、クローラが、文脈などからコンテンツが有益かどうかをかなりの精度で判断できるようになっているんですよね。


品質に関するガイドライン
-基本方針-
1.検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成する。
2.ユーザーをだますようなことをしない。
3.検索エンジンでの掲載位置を上げるための不正行為をしない。ランクを競っているサイトや Google 社員に対して自分が行った対策を説明するときに、やましい点がないかどうかが判断の目安です。その他にも、ユーザーにとって役立つかどうか、検索エンジンがなくても同じことをするかどうか、などのポイントを確認してみてください。
4.どうすれば自分のウェブサイトが独自性や、価値、魅力のあるサイトといえるようになるかを考えてみる。同分野の他のサイトとの差別化を図ります。Google「ウェブマスター向けガイドライン(品質に関するガイドライン)」より
(https://support.google.com/webmasters/answer/35769?hl=ja)



ところで、アキさんは、WordPressに記事を載せるときに画像は使いますか?

コンテンツ記事に画像を入れるメリットについて

検索エンジンは画像も見分けていると思いますか?

Googleは、ウェブサイトが独自性や、価値、魅力のあるサイトで他と差別化を図るといっているんですよね。
だったらなんらかの方法で、画像も読み取っているんじゃない?

でも、今のところ検索エンジンの技術はテキスト(文字)を解釈するまでに留まっているようです。
まだ、画像(イメージ)自体ををサイトの良し悪しの判断にするまでの技術には至っていないということなんですね。




例として次を見てください。
| 【画像なしの場合】
先日行った治療院で受けた施術が本当に丁寧で、なおかつ効き目も抜群でした。あんなにつらかった肩こりと冷えがとれて、別人になったみたい。行ってみてよかったと実感しています!同じ症状で悩んでいる人にはおすすめです。 |

【画像付きの場合】

先日行った治療院で受けた施術が本当に丁寧で、なおかつ効き目も抜群でした。あんなにつらかった肩こりと冷えがとれて、別人になったみたい。行ってみてよかったと実感してます!同じ症状に悩んでいる人にはおすすめの治療院です! |


こんな感じで施術を受けられるんだ、というのが直感的に入ってくるわ。
しかもこれでよくなりそうなイメージが湧いてきて、行ってみたくなるわねぇ~。

ところで、このようにコンテンツの価値をあげる効果が期待できる画像ですが、SEO面で効果があるのでしょうか?
再び、Googleのウェブマスター向けガイドラインによると以下のように言っています。
【デザインとコンテンツに関するガイドライン】
重要な名前、コンテンツ、サイト上のリンクの表示には、画像ではなくテキストを使用することをおすすめします。
Google や他の検索エンジンは、ページ上で認識して読み取ることができるテキストに焦点を合わせ情報を収集します。検索エンジンはページ上のテキストを利用して、ページの内容や検索ユーザーにとって有益な文脈を理解しています。
テキストを表すコンテンツに画像を使用する場合、Googlebot では画像に含まれるテキストは認識できないため、「alt属性」を使って説明のテキストを含めるようにしてください。
Search Console ヘルプ「Google のウェブマスター向けガイドラインを遵守する」より
(https://support.google.com/webmasters/answer/6001170?hl=ja)
画像を検索エンジンに認識してもらうために「alt属性」を使おう!

この原理を考えて、画像をテキストで置き換える形でクローラに認識してもらおうという方法があります。
その方法が「alt属性」を使用する方法です。
「alt属性」は、画像の代替となるテキスト情報です。画像に付帯させる形で記述します。
これにより、例えば画像が閲覧できない環境でも、その情報が正しく理解されるために役立つんですよね。

ただ画像を張り付けただけでは意味がないんですね。ガックリ。
今までそんなの意識してなかったわー。
| 【ヒント】
「alt属性」は画像に埋め込む形でテキストを付帯させるものです。WordPressでは代替テキストという呼び方で簡単に割り付けることができます。このalt属性を画像に付帯させることでテキストとして検索エンジンにクロールしてもらえると考えられるのです。 |
では、DRM集客実践会がサポートしているサイト事例の「スターBOOKs」さんで、alt属性がどのように使われているか見てみましょう。
このページのHTMLの記述を見るには、サイト内余白を右クリックし、「ページのソースを表示(V)」をクリックしてください。そうすると、暗号文字列のように記述が現れます。
その中で、「alt=” ”」というところに注目してください。
何ヶ所かありますが、一例として下記に注目します。

| <img width”720″ height=”370″ src=”http://star-books.jp/wp/wp-content/uploads/2016/11/4931a4f17d479a6fc6d06bacd8f036c1-720×370.jpg” class=”attachment-slide-thum size-slide-thum wp-post-image” alt=”ドローン 買取” /> |
この記述が、サイト中の画像部分に当たるわけです。また、この記述の、画像のファイルの部分だけ取り出すと以下になります。
| http://star-books.jp/wp/wp-content/uploads/2016/11/4931a4f17d479a6fc6d06bacd8f036c1-720×370.jpg |
このリンクをクリックすると、画像が表示されますが、上記の「alt=”ドローン 買取”」に相当する画像であることがお分かりになるかと思います。しっかりとテキストとして表現されていることが分かりますね。

これで、画像であってもクローラに読み取ってもらえる可能性ができるというわけです。
ですから、この設定はやっておくべきだと理解してもらえるのではないでしょうか。


ただ、「alt属性」を正しく記述することが、検索エンジンに情報を正しく伝えたり、利用者がアクセスしやすくなるために重要なことなんです。
だから、SEO上の効果があるなしに関わらず正しく記述することは必須なんですよね。


読者さんも待ちわびていると思うので!

WordPressでalt属性を設定する方法
alt属性の設定はカンタンです。WordPressにログインをしてメディアを追加し、画像をアップロードした後に、画像を投稿に挿入する前に、alt属性の部分が設定できます。
WordPressで「alt属性」を使って画像の代替テキストを設置する方法は以下のようになります。簡単に設置できますので、安心してください。
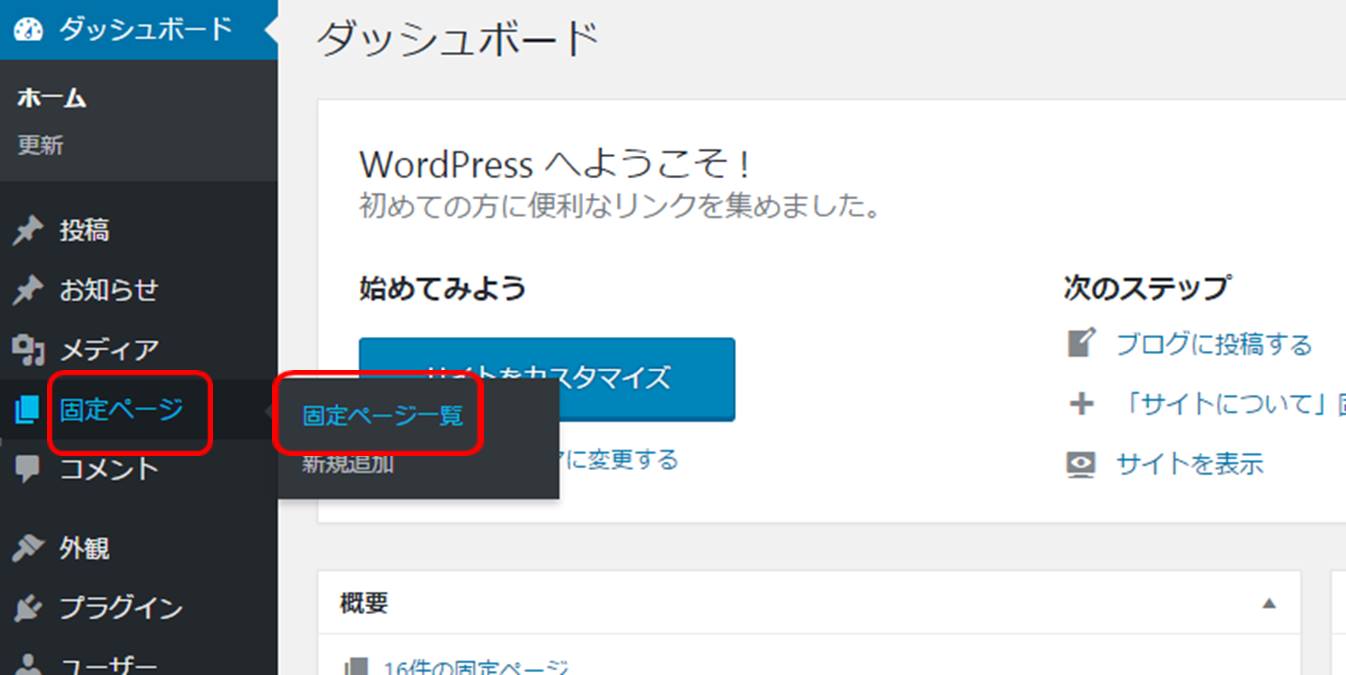
1.ダッシュボードのメニューから「固定ページ」→「固定ページ一覧」を選択する。

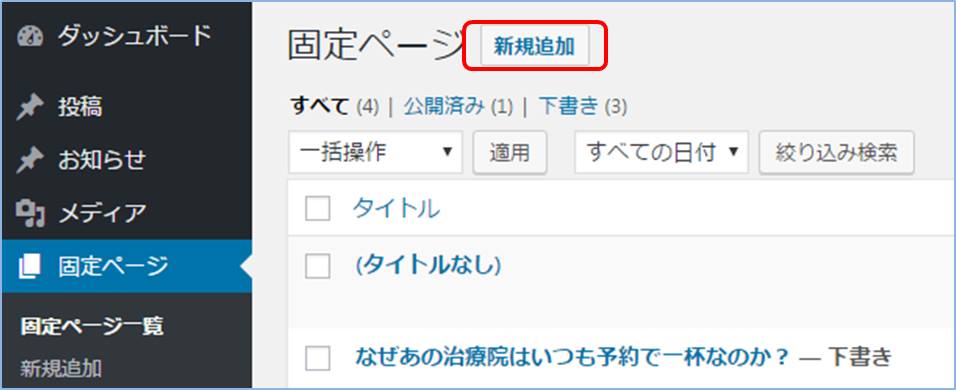
2.ここでは新規のページを作るとして、「新規追加」を選択する。

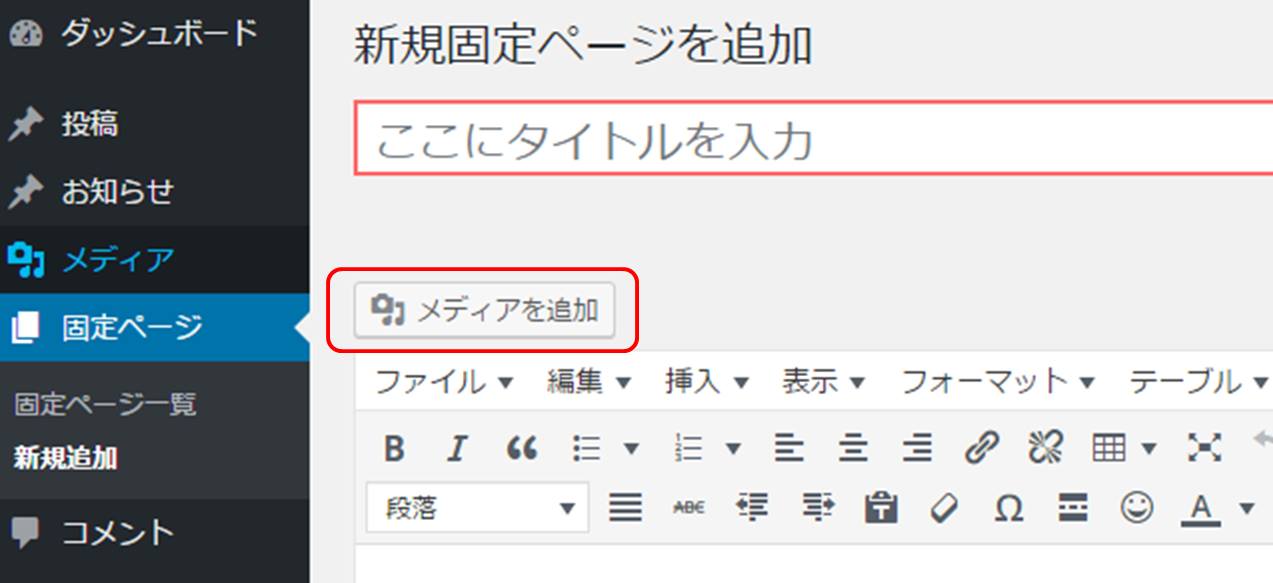
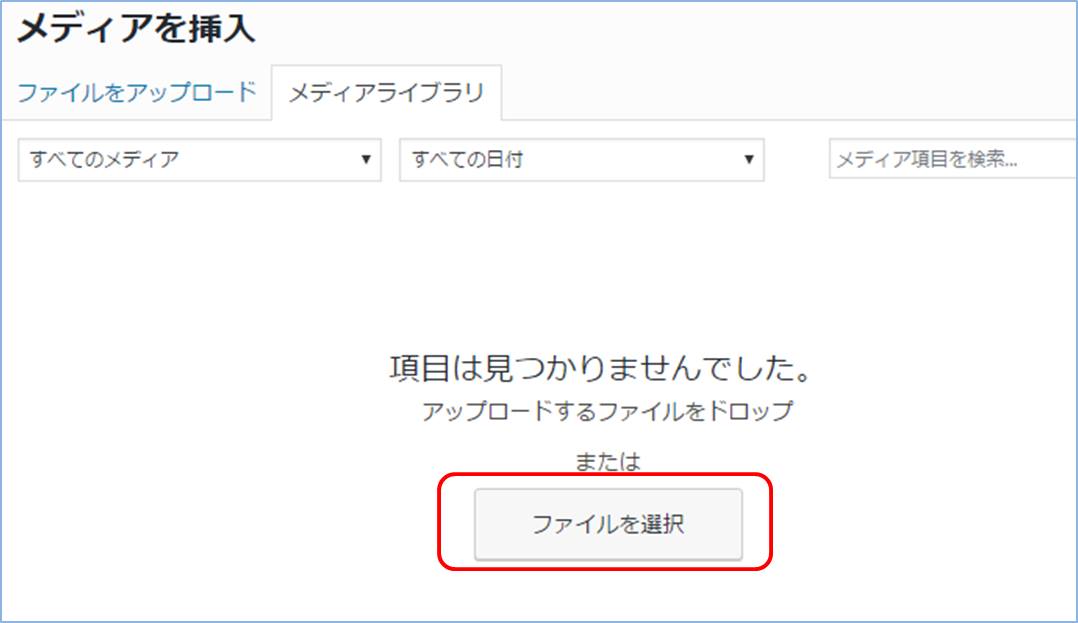
3.画面上の「メディアを追加」をクリック。

4.「ファイルを選択」をクリックして該当するフォルダから画像ファイルを選ぶ。または、ファイルをこの画面上にドラッグ&ドロップする。
このとき画像のファイル名は、その内容に合った、意味の分かる記述にしておきましょう。
(※注)「20170215.jpg」とか、「イメージ.png」のような写真の内容を表していない画像名はつけないように。

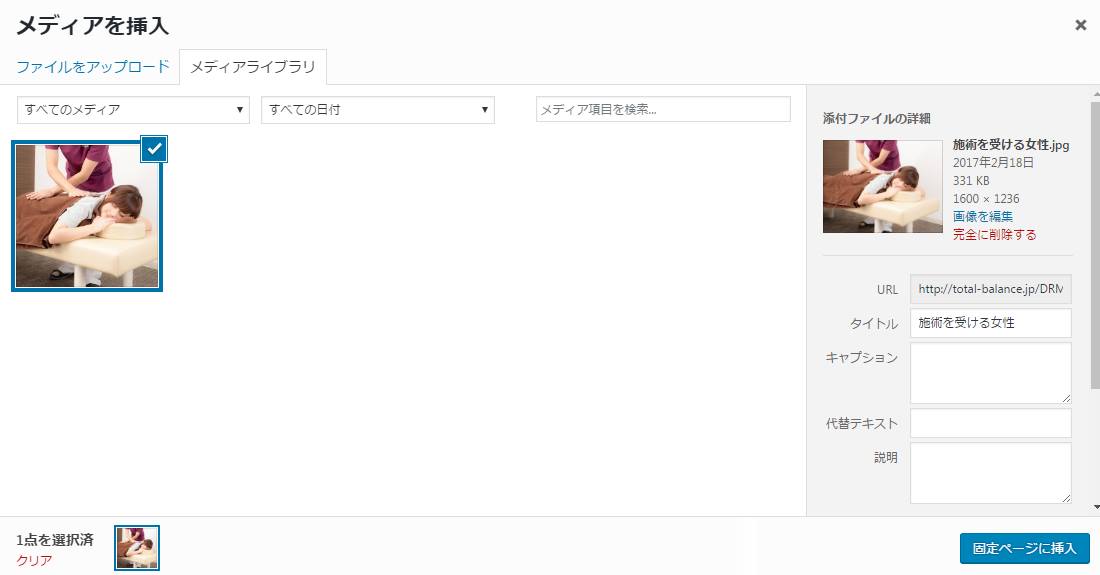
5.するとこのように画像ファイルがアップロードされる。
複数の画像をアップロードした場合は該当のファイルにㇾ点チェックを入れる。

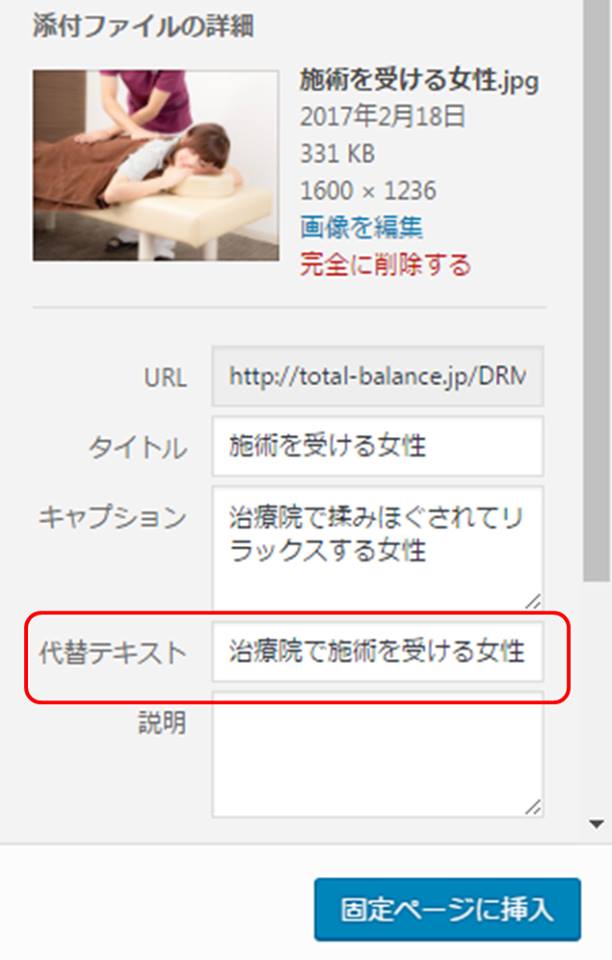
6.画面の右側に「添付ファイルの詳細」が表示される。この中に「代替テキスト」(下図)がある。これが「alt属性」に相当するものである。

この「代替テキスト」に画像を端的に表す言葉を入力する。そして「固定ページに挿入」をクリックすれば画像のアップが完了する。
これで、検索エンジンからも画像が何を表しているか認識されるようになる。
ちなみに、「キャプション」という項目があるが、画像の下に説明文を表記したい場合にはここにテキストを入れると反映されるので必要に応じて入れてみるとよいでしょう。
これで画像に「alt属性」の設定が完了です。

ATSUSHIくん、いや、ATSUSHI先生、教えてくれてありがとう。
WordPressについてはわからないことばかりなので、また教えてね♡

本記事のまとめ
以下に今回の内容をまとめます。
1.画像のファイルには短くてわかりやすい名前を付ける。
画像をアップロードする前に、画像に合った名前にしておくことをおススメします。
2.「alt」属性で、画像の内容の説明を入力しましょう。
検索エンジンは、画像の内容は分かりません。ですから、内容を端的に「alt属性」で表しましょう。しっかりと「テキスト」で表記することが大切です。
3.必要に応じてキャプションを設定してみましょう。
検索エンジンは画像自体を認識することはできません。情報としては、「テキスト(文字)」で伝える必要があるのです。
そこで、
画像のファイル名(タイトル)
alt属性
キャプション
の3つは意味がわかるようしっかりと記述しましょう。
最後まで読んでくださりありがとうございました。

DRM集客実践会は、ワードプレスブログによるオンライン集客とチラシやDMを活用したオフライン集客を有効的に活用し、地域ダントツNo.1集客を目指しています。





































今回から辰巳の秘書でもあり、WEBディレクターのATSUSHIにも記事を書いてもらうことになりました。
ATSUSHI!レクチャーしたポイントを初心者にも理解できるようにまとめてくださいね。あとはヨロシク!